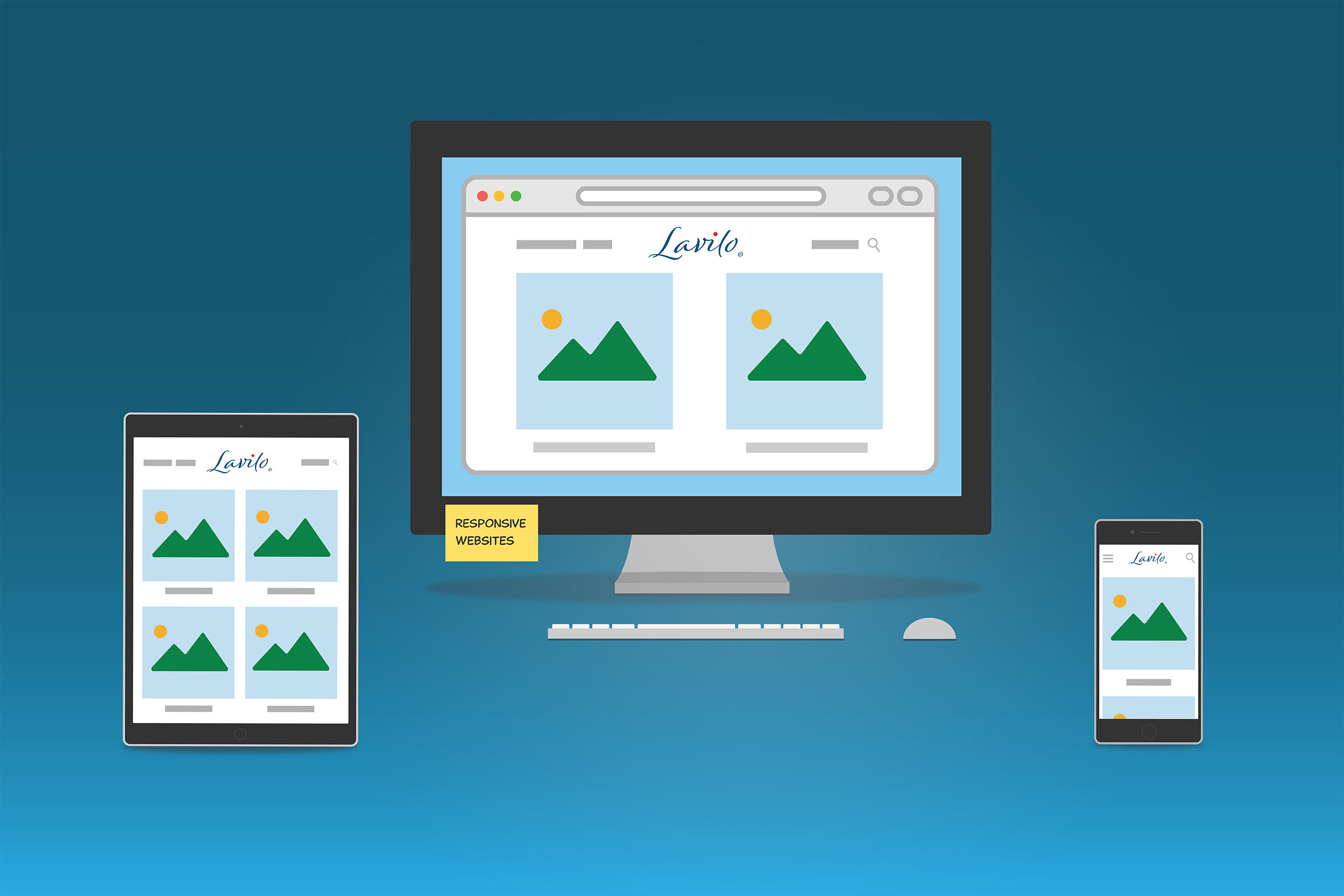
Is Your Website Responsive?

Web designers call a website responsive when it automatically adapts to different screen sizes. You can quickly test this on a desktop computer. Open your website in a browser and start to shrink the browser window slowly. What do you see? Is the navigation menu displayed differently, perhaps hidden in the top left corner behind three or four horizontal lines, called a hamburger? Is the content of your site still legible? What about your pictures, did they scale properly?
If the answer to any of these questions is "no", then your website is probably not responsive. While your site may look good on a desktop, it may look tiny on a smartphone. Why should this matter?
Ask yourself: how often do you read a website on your smartphone or tablet? I suspect quite often. Have you noticed that most web pages on your phone look very good even though their layouts appear differently on a desktop? As screen sizes vary by device type, responsive websites take these dimensions into account when they rearrange your content. The result is a website that looks stunning and professional on any device.
When thinking about upgrading your website, you may want to consider a platform provider, such as Squarespace, Shopify, or Wix. Their templates aren't just a convenient way to implement a professional website, but they also come with responsiveness built-in and look exceptional on any device.
A simple, uncluttered, and functional website that feels familiar and renders correctly on any device, appears in search results, and offers lots of relevant information will attract more visitors in the long run.
Make it easier for visitors to scan your webpage. These 5 principles increase your chances that visitors will find your content engaging and decide to read the full text.
Part of your website analytics is information about where the traffic to your site originates.
Try to respond to inquiries by the next morning. If that's challenging for your business, customer relationship software could give you the necessary productivity boost.
With Squarespace, you can build a stunningly looking, future-proof website without knowing HTML, CSS, or JavaScript, as long as your website design doesn't get too complex.
A digitized and integrated workflow has many advantages. Above all, they make it easier to do business with you and thus save you and your customers a lot of time.
Canva versus Adobe Illustrator is like choosing between ease of use and capabilities. But, in reality, both applications are great at what they are designed for.
Rebranding often becomes necessary if the marketplace or your company's direction changes. Avoiding three mistakes is critical for your success.
A website with up-to-date and informative content appeals to many visitors. Here are a few things to consider when creating your website maintenance plan.
Consider these 7 criteria the next time you select new software or an app. They could make your decision more future-proof, saving you time and money.