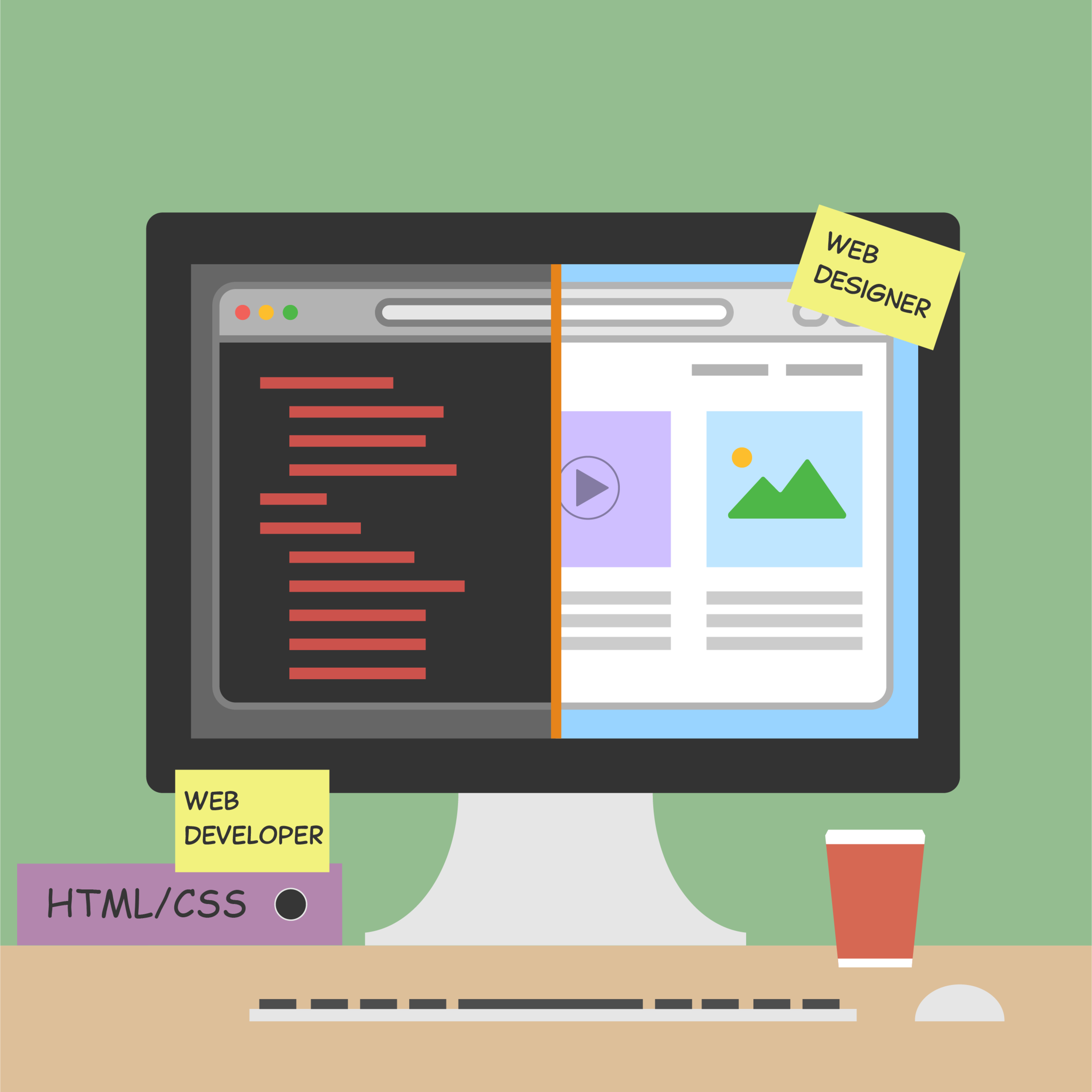
What is the Difference between a Web Designer and a Web Developer?
The difference between a web designer and a web developer is greater than it first appears, perhaps similar to an interior designer and an architect. An architect creates the space an interior designer uses to make this space your home.
The internet is broadly similar. The web developer (the architect) creates the template (the space), which the web designer uses to style it to your needs and branding.
The web developer focuses on the programming aspect of a website. This sounds easy, but to make a website customizable, scalable, and secure requires a lot of skill and experience. Therefore, platform providers, such as Shopify, Squarespace, and Wix, employ their own web developers. Their task is to create generic websites, so-called templates. Your subscription to any of these providers typically includes many templates for you to choose from. However, picking the right one for your business may be a challenge. Here is where a web designer comes in.
Web designers work with an individual client at a time. They help to establish project goals, select a template, develop color palettes, and coordinate photographs, logos, font families, and texts to create a unique website for their client.
But why not create your very own template from scratch? Because such a project requires a lot of time and can become costly fast. It's like hiring an interior designer and an architect to create your dream house. I see this option only as a last resort when a client's requirements are so unique that no template seems to fit. However, these cases have become very rare.