Do You Add a Color Space to Your Photos?
If you use photos on your website, specifying a color space is as essential as taking a good shot. However, few people actually do this. Let me explain why you should define a color space for every photo you publish on the web.
When you take a picture, the sensor of your camera converts the light coming through your lens to red (R), green (G), and blue (B) values. Each pixel has its own RGB-value. The sensor of a modern camera can capture millions of pixels and millions of different colors. However, the specific range of colors your sensor converts is determined by the selected color space.
Your typical camera lets you choose between two color spaces: Adobe RGB (1998), a wider color space, and sRGB, a narrower color space.
Before you grab your camera and check its settings, here is another crucial bit of information. Most, but probably not all, web browsers use sRGB as default color space for photos.
Let me illustrate: if your camera uses, e.g., Adobe 1998 and the web browser defaults to sRGB, your stunning pictures will look dull and flat. So, what's the solution?
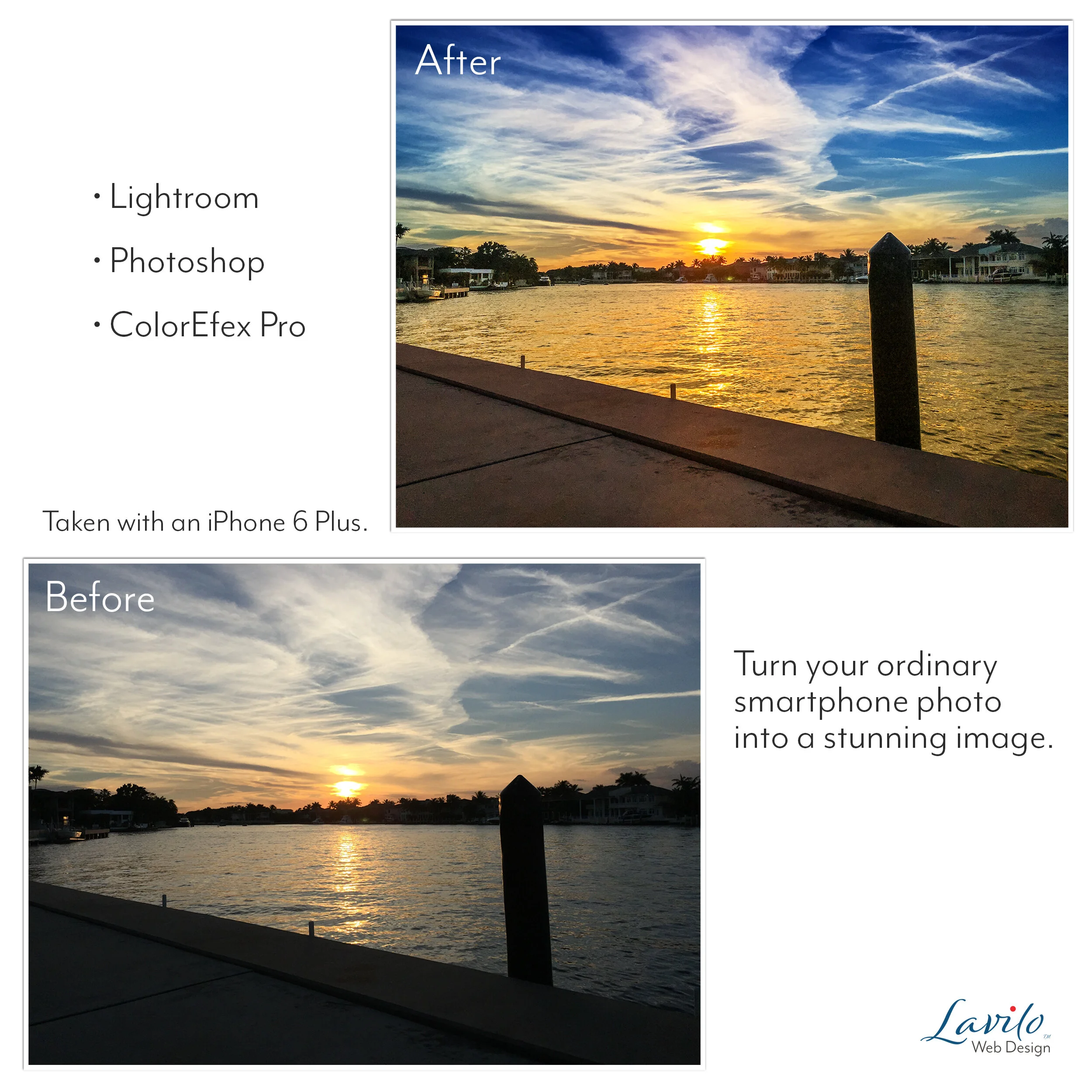
I recommend setting your camera's color space to sRGB, which is short for “standard Red Green Blue”. This has the advantage that you already work in the correct color space when you import your photo into Adobe Lightroom or Adobe Photoshop.
Then, after finishing your adjustments, you export your photo with the option "embed color profile" selected.
A web browser now recognizes that the image's colors have to be interpreted in an sRGB color space instead of its default.
With this little trick, your pictures will look consistent across all web browsers.